Usando questo fatto in casa puoi creare qualsiasi colore nel sistema RGB con cinque pulsanti
1 - aggiungi rosso
2 - Aggiungi verde
3 - Aggiungi blu
4 - Casuale (colore casuale)
5 - Ripristina
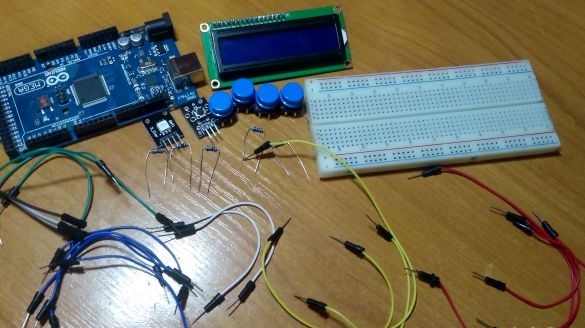
Di cosa abbiamo bisogno:
1. Arduino (nel mio caso Arduino mega)
2. Scheda di sviluppo
3. Tipo di jumper: papà mamma e papà papà
4. LCD 1602 (2 righe di 16 caratteri)
5. Bottoni 5 pezzi
6. LED RGB SMD
7. Resistenza per 10 pezzi 5 pezzi
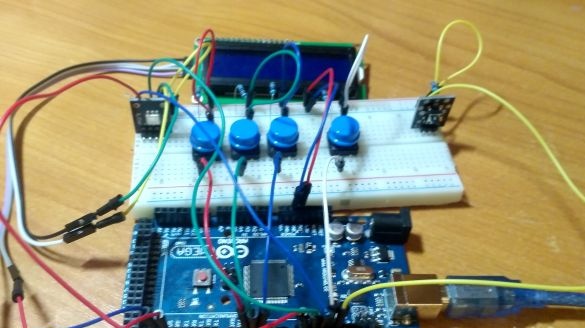
Per iniziare, colleghiamo il LED RGB (in assenza di una resistenza, mettiamo una resistenza a 220 ohm).
Successivamente, inseriamo 5 pulsanti: un piedino sul pin 5V e l'altro attraverso una resistenza da 10K a terra e la stessa gamba sull'Arduino.
Colleghiamo il display LCD 1602 a SDA e SCL (I2C).
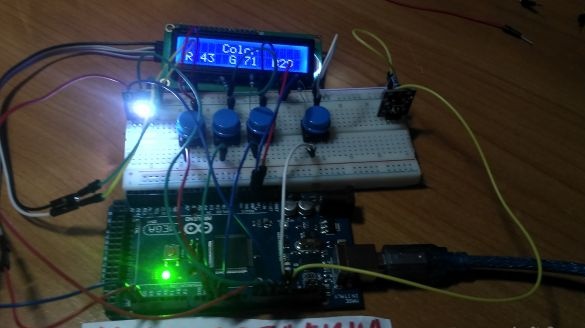
Tutto questo è collegato ai contatti arduino (GND, 5V, SDA SCL, 2, 3, 4, 9, 10, 11, 12, 13) come in figura.
Bene, in realtà lo schizzo stesso
#include "LiquidCrustal_I2C.h" // collega la libreria per lavorare con il display tramite I2C
#include "Wire.h" // Collega la libreria per lavorare con I2C
int R = 9;
int G = 10;
int B = 11;
// Colori RGB
int BR = 0;
int BG = 0;
int BB = 0;
// variabili per salvare il valore
int KR = 2; // pulsante rosso
int KG = 3; Il pulsante // è verde
int KB = 4; // pulsante blu
int C = 13; // pulsante di ripristino
int RS = 12; // pulsante casuale
LiquidCrystal_I2C lcd (0x27.16.2); // Collega il display (indirizzo, colonne, linee)
void setup () {// esegui una volta
pinMode (R, OUTPUT);
pinMode (G, OUTPUT);
pinMode (B, OUTPUT);
// collega il LED RGB
}
void loop () {// ripeti all'infinito
ritardo (10); // ritardo 10 ms
lcd.init (); // definisce il display
lcd.backlight (); // attiva la retroilluminazione del display
lcd.clear (); // cancella il display
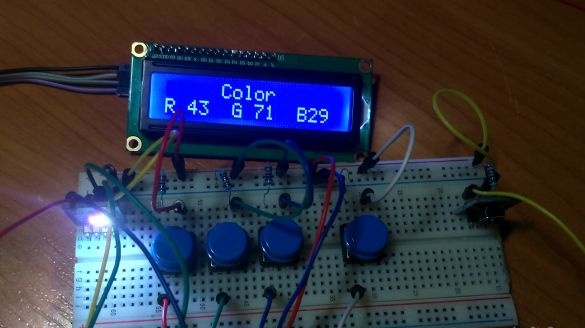
lcd.setCursor (5, 0); // posiziona il cursore sulla 6a colonna e sulla 0a riga
lcd.print ("Color"); // scrivi colore
lcd.setCursor (0, 1);
lcd.print ("R"); // scrivi R
lcd.setCursor (6, 1);
lcd.print ("G"); / scrivi G
lcd.setCursor (12, 1);
lcd.print ("B"); scrivi B
lcd.print (BB); // stampa il valore blu
lcd.setCursor (2, 1);
lcd.print (BR); // stampa il valore di rosso
lcd.setCursor (8, 1);
lcd.print (BG); // stampa il valore verde
lcd.setCursor (13, 1);
if (digitalRead (KR) == HIGH) {BR + = 15; } // se si preme il pulsante R, quindi il valore di R +15
if (digitalRead (KG) == HIGH) {BG + = 15; } // se si preme il pulsante G, quindi il valore di G +15
if (digitalRead (KB) == HIGH) {BB + = 15; } // se si preme il pulsante B, quindi il valore B +15
if (digitalRead (C) == HIGH) {BR - = 254; } // se si preme il pulsante C, quindi il valore di R -254
if (digitalRead (C) == HIGH) {BG - = 254; } // se si preme il pulsante C, quindi il valore di G -254
if (digitalRead (C) == HIGH) {BB - = 254; } // se si preme il pulsante C, quindi il valore B -254
if (digitalRead (RS) == HIGH) {BR = random (0, 254); } // se si preme il pulsante RS, il valore di R è compreso tra 0 e 254
if (digitalRead (RS) == HIGH) {BG = random (0, 254); } // se si preme il pulsante RS, il valore di G è compreso tra 0 e 254
if (digitalRead (RS) == HIGH) {BB = random (0, 254); } // se si preme il pulsante RS, il valore di B è compreso tra 0 e 254
BR = vincolo (BR, 0, 254); // BR = (valore, da, a)
analogWrite (R, BR); // usando la modulazione PWM regoliamo la luminosità da 0 a 254
BG = vincolo (BG, 0, 254); // BG = (valore, da, a)
analogWrite (G, BG); // usando la modulazione PWM regoliamo la luminosità da 0 a 254
BB = vincolo (BB, 0, 254); // BB = (valore, da, a)
analogWrite (B, BB); // usando la modulazione PWM regoliamo la luminosità da 0 a 254
}
Scarica schizzo:
Questo è quello che dovrebbe essere!
Scrivi nei commenti che non è chiaro che risponderò a tutte le domande
#include "LiquidCrustal_I2C.h" // collega la libreria per lavorare con il display tramite I2C
#include "Wire.h" // Collega la libreria per lavorare con I2C
int R = 9;
int G = 10;
int B = 11;
// Colori RGB
int BR = 0;
int BG = 0;
int BB = 0;
// variabili per salvare il valore
int KR = 2; // pulsante rosso
int KG = 3; Il pulsante // è verde
int KB = 4; // pulsante blu
int C = 13; // pulsante di ripristino
int RS = 12; // pulsante casuale
LiquidCrystal_I2C lcd (0x27.16.2); // Collega il display (indirizzo, colonne, linee)
void setup () {// esegui una volta
pinMode (R, OUTPUT);
pinMode (G, OUTPUT);
pinMode (B, OUTPUT);
// collega il LED RGB
}
void loop () {// ripeti all'infinito
ritardo (10); // ritardo 10 ms
lcd.init (); // definisce il display
lcd.backlight (); // attiva la retroilluminazione del display
lcd.clear (); // cancella il display
lcd.setCursor (5, 0); // posiziona il cursore sulla 6a colonna e sulla 0a riga
lcd.print ("Color"); // scrivi colore
lcd.setCursor (0, 1);
lcd.print ("R"); // scrivi R
lcd.setCursor (6, 1);
lcd.print ("G"); / scrivi G
lcd.setCursor (12, 1);
lcd.print ("B"); scrivi B
lcd.print (BB); // stampa il valore blu
lcd.setCursor (2, 1);
lcd.print (BR); // stampa il valore di rosso
lcd.setCursor (8, 1);
lcd.print (BG); // stampa il valore verde
lcd.setCursor (13, 1);
if (digitalRead (KR) == HIGH) {BR + = 15; } // se si preme il pulsante R, quindi il valore di R +15
if (digitalRead (KG) == HIGH) {BG + = 15; } // se si preme il pulsante G, quindi il valore di G +15
if (digitalRead (KB) == HIGH) {BB + = 15; } // se si preme il pulsante B, quindi il valore B +15
if (digitalRead (C) == HIGH) {BR - = 254; } // se si preme il pulsante C, quindi il valore di R -254
if (digitalRead (C) == HIGH) {BG - = 254; } // se si preme il pulsante C, quindi il valore di G -254
if (digitalRead (C) == HIGH) {BB - = 254; } // se si preme il pulsante C, quindi il valore B -254
if (digitalRead (RS) == HIGH) {BR = random (0, 254); } // se si preme il pulsante RS, il valore di R è compreso tra 0 e 254
if (digitalRead (RS) == HIGH) {BG = random (0, 254); } // se si preme il pulsante RS, il valore di G è compreso tra 0 e 254
if (digitalRead (RS) == HIGH) {BB = random (0, 254); } // se si preme il pulsante RS, il valore di B è compreso tra 0 e 254
BR = vincolo (BR, 0, 254); // BR = (valore, da, a)
analogWrite (R, BR); // usando la modulazione PWM regoliamo la luminosità da 0 a 254
BG = vincolo (BG, 0, 254); // BG = (valore, da, a)
analogWrite (G, BG); // usando la modulazione PWM regoliamo la luminosità da 0 a 254
BB = vincolo (BB, 0, 254); // BB = (valore, da, a)
analogWrite (B, BB); // usando la modulazione PWM regoliamo la luminosità da 0 a 254
}